この記事での学習内容 ITパスポート 基本情報 応用情報
- DBMS の目的,代表的な機能とともに,DBMS にも階層型,網型,関係型があること,DBMS のマネジメント機能をデータベース開発や保守に利用することを理解する。
- 複数の応用プログラムが一つのデータベースに同時にアクセスするときに必要な制御方法を理解する。
- データベースに障害が発生した場合の障害回復機能と回復手順を理解する。
- データを共有する際に重要となるセキュリティ確保のための方法を理解する。
用語例:データベース定義機能,データベース操作機能,データベース制御機能,保全機能,データ機密保護機能、トランザクション,ロック,デッドロック,ACID 特性,データ辞書
データベース管理システム(DBMS)
データベースの操作や保管を行うためのソフトウェアを、データベース管理システム(DBMS:Database Management System)といいます。
DBMSには、データベースの定義機能や、データの検索、更新、削除などの操作、運用管理を行う機能があり、データベースを参照するアプリケーションソフトとデータベースの間を取り持ちます。
アプリケーションソフトは、必要なデータをDBMSを介して受け取ることが出来るので、アプリケーションソフト側でデータベースの構造に合わせた処理をする必要はありません。
また、DBMSは同時に複数のアクセスを受けた時の優先度を管理し、データの矛盾が起きないようにするので、複数の利用者がデータベースを共有利用することができます。
データベース定義機能
データベース定義機能は、データ群の構造であるスキーマを定義するためのDBMSの機能です。
ユーザはデータ定義言語(DDL:Data Definition Language)でスキーマを定義します。データベースの利用の準備作業に相当します。
データベース定義機能は、DDLの文を解釈して、データベース内部のスキーマを構築します。
データベース操作機能
データベース操作機能は、データベースの検索や更新をするためのDBMSの機能です。
ユーザはデータ操作言語(DML:Data Manipulation Language)の文で、個々の検索や更新を指定します。これは日常的な業務の作業に相当します。
データ操作機能はDMLの文を解釈して、データベースを検索して検索結果を表示したり、データベースを更新したりします。
データベース制御機能
データベース制御機能は、データのアクセス制御をするためのDBMSの機能です。データベース制御機能には、データ保全やデータ機密保護などが含まれます。
ユーザはデータ制御言語(DCL:Data Control Language)の文で、データのアクセス制御を指定します。
データ制御機能はDCLの文を解釈して、アクセス制御の方法を指定して、運用中に制御を続けます。
保全機能
DBMSの保全機能は、同時更新や障害に対してデータベースを保全するための排他制御や障害管理などの機能です。
データの正しさ(整合性)を保証するための機能で、版数管理や排他制御などがあります。
同時更新によるデータの矛盾
データベースを複数のユーザが共有利用する場合、同一ファイルの同一レコードに対する更新処理を、複数のユーザに同時に許可してしまうと、データベースの更新結果に矛盾が起きてしまう場合があります。
例えば、値が「200」であるデータをユーザAとユーザBが同時に読み取ったとします。
それぞれが、「読み取った値に対して100加算」という演算処理を行い、結果「300」を書き戻すと、遅いほうが速い方の結果を上書きしてしまい、本来「400」となるべきところが「300」となってしまいます。

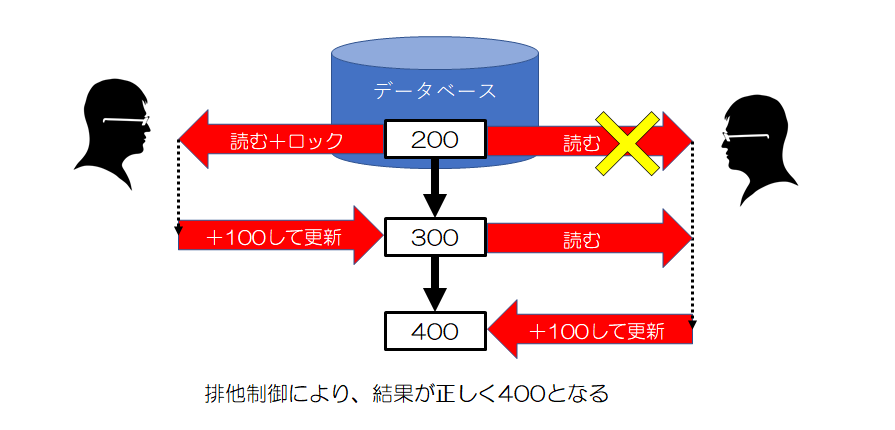
排他制御
先述のような問題を防止するための機能が排他制御です。排他制御を行いたい場合、データを更新する前にそのデータをロックして、他のユーザがデータを読み書き出来なくします。そして、データを更新する際には、他のユーザがデータをロックしていないか確認して、ロックされている場合は、その処理が終わるまで待ってから処理を始めます。

デッドロック
排他制御を行っている場合、データを読み書きする順番によって、お互いがお互いのロック解除待ちになって、どちらも処理が継続できない現象が起こります。
これを回避するには、データを読み書きする順番を揃えるなどの工夫が必要となります。
データ機密保護
DBMSのデータ機密保護機能は、ユーザの認証・確認やアクセスの許可を行います。
障害回復
システムやプログラムの障害に対して、データベースを復旧するための機能です。出来る限り自動で復旧します。