この記事での学習内容 ITパスポート 基本情報 応用情報
グラフィックスを用いた視覚的な表示,ポインティングデバイスなどによる直感的な操作などGUI の特徴,GUI で使われる構成部品の特徴と役割,GUI 画面設計やシナリオなどを使用した設計の手順と留意事項を理解する。
用語例:ウィンドウ,アイコン,ラジオボタン(ラジオボックス),チェックボックス,リストボックス,プルダウンメニュー,ポップアップメニュー,テキストボックス
GUI(グラフィカルユーザインタフェース)
GUI(Graphical User Interface)とは、グラフィックを使って表された機能を、マウスで選んで操作できる視覚的なヒューマンインタフェースです。
機能が、直感的にわかりやすい「アイコン」などのシンボルを使って表示され、プログラムの起動などの基本的な操作をマウスを使ってできるので、キーボードに不慣れな初心者にも使いやすい操作環境です。
WindowsやMac OSなど、多くのOSがGUIを採用しています。
対して、キーボードでコマンドを入力しながら操作をするインタフェースのことをCUI(Character User Interface)といいます。
GUIの部品
GUIに対応するOSでは、ソフトウェアの画面設計に共通に利用できる、さまざまなGUI部品を提供しています。
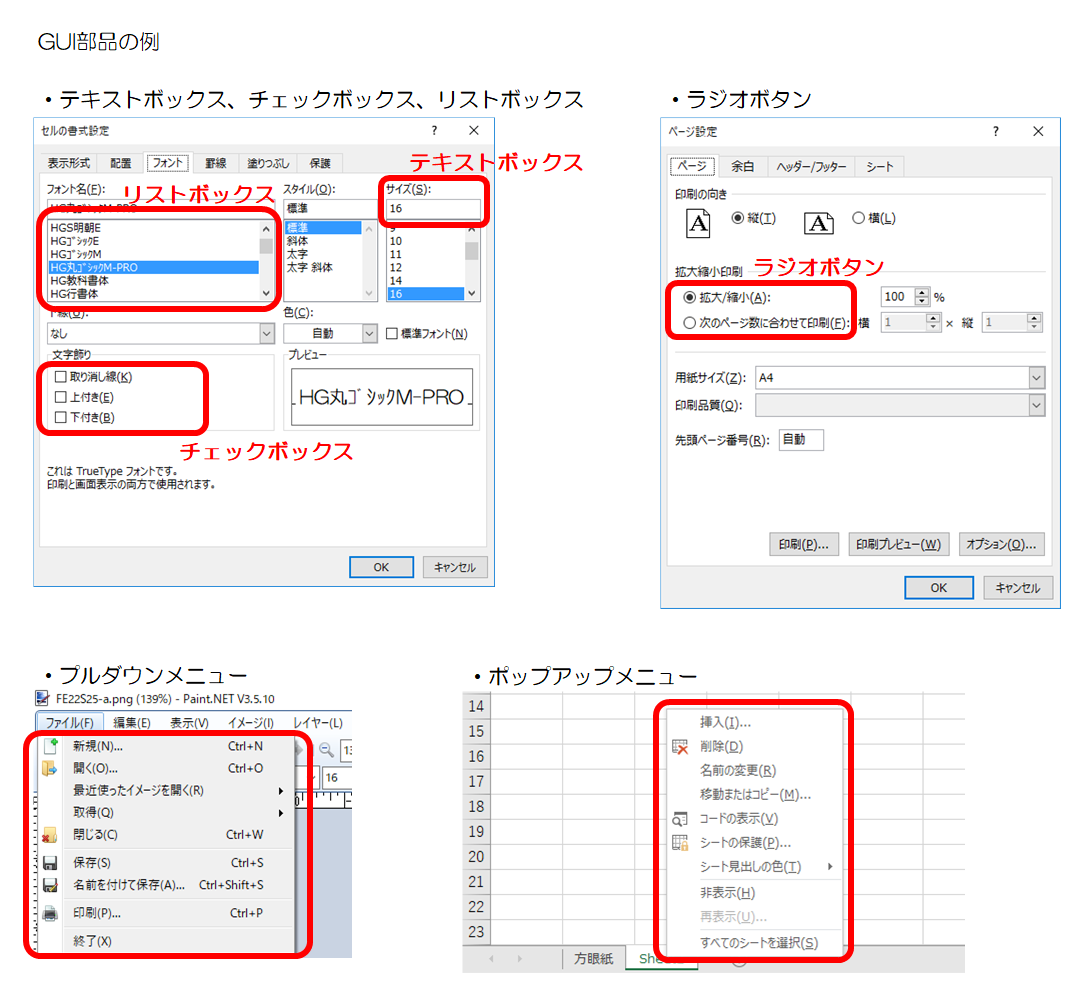
- チェックボックス
- 枠内にチェックを付けて選択肢を選ばせる部品です。同時に複数の選択肢を選ぶことができます。
- ラジオボタン
- 円内に黒円をつけて選択肢を選ばせる部品です。複数の選択肢から一つだけを排他的に選ばせます。
- リストボックス
- リストとして表示される選択肢の一覧から選択できる部品です。
- テキストボックス
- 自由記入形式でユーザがテキストを入力できる部品です。
- プルダウンメニュー
- メニューバーなどから選択肢のリストが垂れ下がるように表示されるメニューです。
- ポップアップメニュー
- 右クリックなどで飛び出すように表示されるメニューです。
GUI画面設計の留意事項
GUI画面設計にあたっては、次のような点に留意します。
- 統一性
- 用語、マウスやキーボードの使い方、メッセージなどを統一する。画面レイアウトを画面間で統一する。
- そのシステム内での統一性ももちろん、動作プラットフォームでの一般的な振る舞いに合わせるという意味での統一性も重要。
- 省力化
- 省略値(デフォルト値)や前回の選択肢の保存などにより、操作の手間を減らす工夫をする。入力時の適切な項目間のカーソル移動や日本語入力のON/OFFの自動化など。
- ユーザの多様性
- ユーザの多様性に対して、頻繁に行う操作には、マウスとキーボードの両方の手段を提供する。目の不自由な人や視力の弱い人にも配慮することや、特にWebページではPC以外からの閲覧も考慮するなど。
- 例外処理
- 途中での中断やご操作の際の取り消し(Undo機能)などの、よくある例外状況を許容する手段を提供する。
- エラーメッセージはユーザを威嚇する表現を避けて、状況の説明、その原因、および次にすべき行為を案内するようにする。
ユーザの多様性を考慮すれば、キーボードの操作よりも、マウスによる操作が常に操作性が良いとは限りません。ユーザには個人差がありますし、同じユーザでもなれてくるとニーズが変わってくるものです。そのために、例えば使用頻度の高い操作に関しては、マウスとキーボードの両方のインタフェースを用意するようにします。
例えば、地図閲覧ソフトウェアを例にすると、特定の町の地図を表示する操作の場合、マウスだけを操作して、全国地図から出発し、近畿地方、京都府、京都市、中京区と絞り込んでいくのが典型的なGUIです。しかし、「住所欄」を設けてキーボードで「京都市中京区」と入力すると一回の操作で町の地図を表示できます。このような形でマウスとキーボード両方のインタフェースを用意すると良いでしょう。