この記事での学習内容 基本情報 応用情報
コードの種類と特徴,利用目的や適用分野に合わせたコード設計の考え方,手順,手法を理解する。
用語例:順番コード,区分コード(分類コード),桁別コード,表意コード,合成コード
コード番号
商品名のように、内容が固定的ではあるが、メニューにするには選択肢の数が多すぎる、という入力項目は、コード番号に置き換えるという方法があります。
例えば、都道府県名について、北海道が「01」~沖縄県が「47」といった番号を決めておけば、文字を入力する代わりに番号での入力が出来るようになります。
コード化するときには、選択肢の数に十分足るだけのコードの桁数を持たせて設計する必要があります。例えば都道府県なら全部で47通りであり、将来的に増えることがあったとしても、最大で99まで見ておけば十分、と判断するのであれば2桁のコードで事足ります。このように、コードの桁数は、現状の数だけでなく、将来増えるであろう数も見越して決定します。
チェックデジット
チェックデジットは数字コードの誤り検出法の一つで、コードの各桁の数字を使って一定の計算をし、1桁の数字を得てそれをコードの末尾に加える方法です。チェックデジットを用いるコードは、総桁数が本来の長さより1桁多くなります。
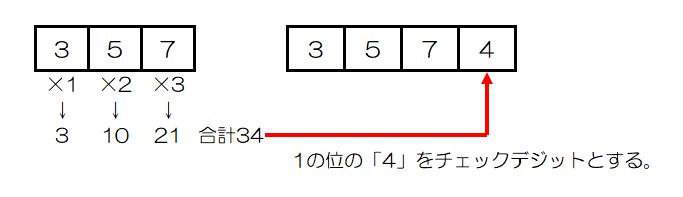
例えば、本来3桁の長さの数値コードに対し、コードの桁の先頭から順に1倍、2倍、3倍してその合計値を求め、合計値の1の位の数をチェックデジットとすることにします。
このとき「357」というコードであれば、3×1+5×2+7×3=34なので、チェックデジットは「4」であり、コードは「3574」となります。

コード入力時にも同じ計算を行い、入力されたチェックデジットの値が、前3桁の数から求めた計算結果と一致するかどうかを確認することで、入力ミスをある程度発見できます。
順番コード
順番コードは、項目が並んだ順序の番号を表すコードです。JIS(日本工業規格)の都道府県コードは北海道から沖縄県まで、ほぼ北から南へという位置の順番をそのままコードにしたものです。地図が苦手な人でも、順番をヒントにして、地図上の都道府県を探し当てやすいという特徴があります。
また、入力・作成・出力などの処理した順番のとおりに順番コードを付与する方式は、最近処理された項目が次に処理される確率が高い場合には、効率的なのが特徴です。
区分コード(分類コード)
区分コード(分類コード)は、項目の類似性に基づいた分類を区別するように付与したコードです。1000番台、2000番台というように、分類を数値で区別することもあります。またそれぞれの分類の中では順番コードを付加することがあります。
区分コードは、類似する項目が近くにあり、探し当てやすいことや、処理するプログラムや人の分業がしやすいという特徴があります。
桁別コード
桁別コードは、コードの桁ごとに意味をもたせたコードです。学生番号の例では、先頭4方が入学年度、次の1桁が学科、末尾4桁が学生の通し番号を表す、といった付与の仕方です。
桁別コードは、複数の欄は区切り記号を要することなく、一つのデータで複数種類の意味を扱えるのが特徴です。
表意コード
表意コードは、項目の意味を表すコードです。例えば国際標準化機構の定めるISO3166-1の3桁の国名コードでは、「JPN」は日本、「USA」が米国、「RUS」がロシアで、各国の英語表記を短縮したものになっています。
表意コードは専門家でなくても意味を理解しやすいことが特徴です。商品コードにも、商品種類名の略字による表意コードが用いられることが多いです。
合成コード
合成コードは、各種のコードを組み合わせたコードです。例えば、自動車登録番号は、地域を表す表意コード、普通乗用車や小型乗用車などの種類を表す区分コードなどを組み合わせた合成コードです。