この記事での学習内容 ITパスポート 基本情報 応用情報
・代表的なマークアップ言語の種類、特徴、記述方法を修得し、応用する。
・コンピュータで使用されるその他の言語を修得し、応用する。
HTML
HTML(HyperText Markup Language)はインターネットのWebページの記述に使われる言語です。言語といっても、プログラムを組むものではなく、文章の中に編集用の指定を織り交ぜて記述できる、マークアップ言語の一種です。
HTMLでテキスト文書を描くときには、ページの構造や書式、レイアウトに関する指定を、タグという形式で挿入することが出来ます。
HTMLで記述したテキストは、HTMLファイルとして保存します。ファイル名の末尾には、”.html”などの拡張子をつけます。
HTMLのタグ
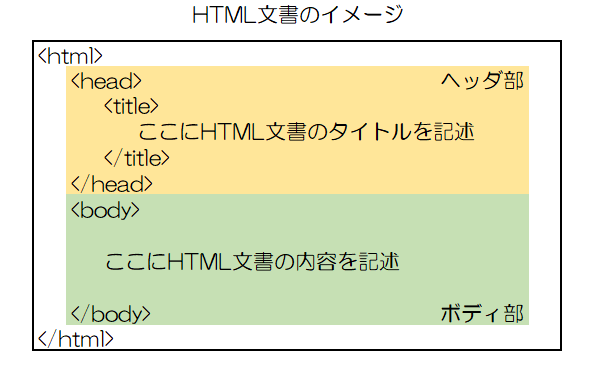
HTML文書の基本構造は、ヘッダ部とボディ部からなります。ヘッダ部には文書のタイトルなどを、ボディ部には文書の内容を記述します。
HTMLでは、編集したいテキストの前後に”<>”で囲んだタグを挿入します。開始タグ(<タグ名>)から終了タグ(</タグ名>)までが、そのタグの有効範囲です。

| タグ名 | 概要 |
|---|---|
| <html>~<html> | HTML文書であることを宣言するタグ |
| <head>~<head> | 文書のヘッダ部を示す。ヘッダ部はタイトルなどを記述する場所で、本文には含まれない。 |
| <body>~<body> | 文書のボディ部を示す。ボディ部は、ブラウザ上で実際にWebページとして表示される本文を記述するところ。 |
| <img> | 画像を表示する。<img src="~~">のように、src属性を使って表示する画像ファイルのURLを指定する。 |
| <a>~<a> | 他の文書ファイルへのリンクを示す。href属性に参照先ファイルのURLを指定する。 Webページ上で、このタグに囲まれた部分をクリックすることで、参照先に移動することが出来る。 |
| <br> | 文章の改行を指定する。 |
タグのネスト
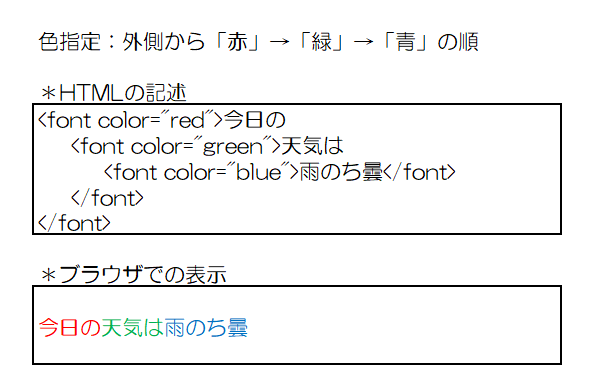
タグを入れ子にすると、階層的に書式を指定することが出来ます。内側のタグほど指定が優先されます。
以下に<font>というタグを使って3段階の入れ子の形で指定した例を示します。

ハイパーリンク
<a>タグや<img>タグのような、他のHTML文書や画像ファイルを参照して表示するタグを挿入すると、文書の中から関連のある別のファイルを直接開いてみることが出来るようになります。これをハイパーリンクといいます。
こういったハイパーリンクを含むテキストをハイパーテキストといいます。
ブラウザ
HTML文書を閲覧するためのソフトウェアとブラウザ(Webブラウザ)といいます。HTMLのタグが指定するレイアウトにしたがい、画像などを含む文書として表示します。
Google ChromeやInternet Explorer、Firefoxなどの製品が代表的です。
なお、HTMLの仕様は、WWWコンソーシアム(W3C)で標準化されていますが、タグの中にはブラウザ側が独自に拡張したものもあり、それらのタグをHTML文書内で使うと、表示結果がブラウザの種類によって違ってしまう場合があります。
SGML
SGML(Standard Generalized Markup Language)は論理構造を持つ文書を記述するために、ISOで制定されたマークアップ言語です。SGML文書同士の参照関係と階層構造を、文書中に定義する機能があります。
このSGMLを元にして、HTMLやXMLが作られました。
XML
XML(Extensible Markup Language)は、HTMLのような使い勝手の良さだけでなく、SGMLのような拡張性も備えたマークアップ言語です。汎用性が高く、ユーザが独自にタグを定義して使用することが出来るのが特徴です。
複雑なデータをインターネット経由で交換することが出来るため、企業間の電子商取引などに欠かせない技術となっています。
XHTML
HTMLをXMLの仕様に準拠した形で再定義したマークアップ言語です。HTMLの言語仕様が拡張によってXMLと整合しきれない部分があるのを修正したものです。
言語としてはHTMLとほぼ同じですが、改めて書式を幻覚に規定し、各ブラウザによる表示の差などを減らしました。
スタイルシート
スタイルシートは、スタイル言語で記述された文書の内容以外の様式の定義です。HTMLなどのマークアップ言語や組版系のソフトウェアとともに利用されます。
マークアップ言語や組版系のソフトウェアは、文書の内容も様式も指定できますが、スタイルシートを用いて文書の内容・構造と様式・デザインを分離することによって、作業を分業したり、保守性を向上させたり、様式・デザインを再利用したりするのに役立ちます。
CSS
CSS(Cascading Style Sheets)は、スタイルシートを記述するための代表的なスタイル言語です。
以前は、文字の色や大きさ、フォントといった見栄えに関する記述も全てHTMLで行っていました。しかし、文書構造と見栄えを分離することにより、保守性が向上し、開発も分担しやすくなります。
現在では、文書の内容はHTML、見栄えに関してはCSSで定義するのが一般的です。
XSL
XSL(Extensible Stylesheet Language)はマークアップ言語XMLに準拠したスタイル言語です。
UML(Unified Modeling Language)
その他の言語としては、UMLがあります。「言語」と名前はついていますが、他の言語とは大きく異なり、UMLはモデリング技法・表記法と考えるべきものです。
UMLはオブジェクト指向のソフトウェアを設計・開発するための統一表記法です。オブジェクト指向に基づいてシステムを図解したり、モデル化したりする際の表記法が定められています。
UMLで定義されている図解法は、大きく次の3種類にわけられます。
| 構造図 | システムの静的な構造を表す | クラス図など |
| 振る舞い図 | システムの動的な変化や相互作用を表す | ユースケース図など |
| 実装図 | ソフトウェア実装時の構成や配置を表す | 配置図など |